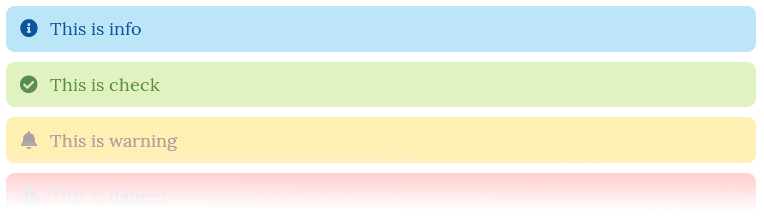
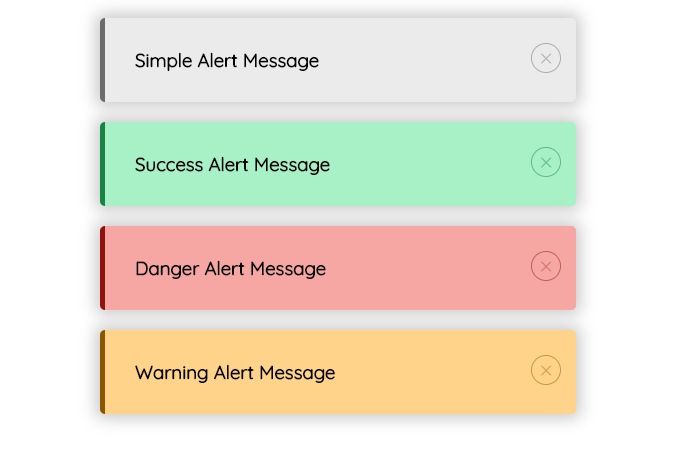
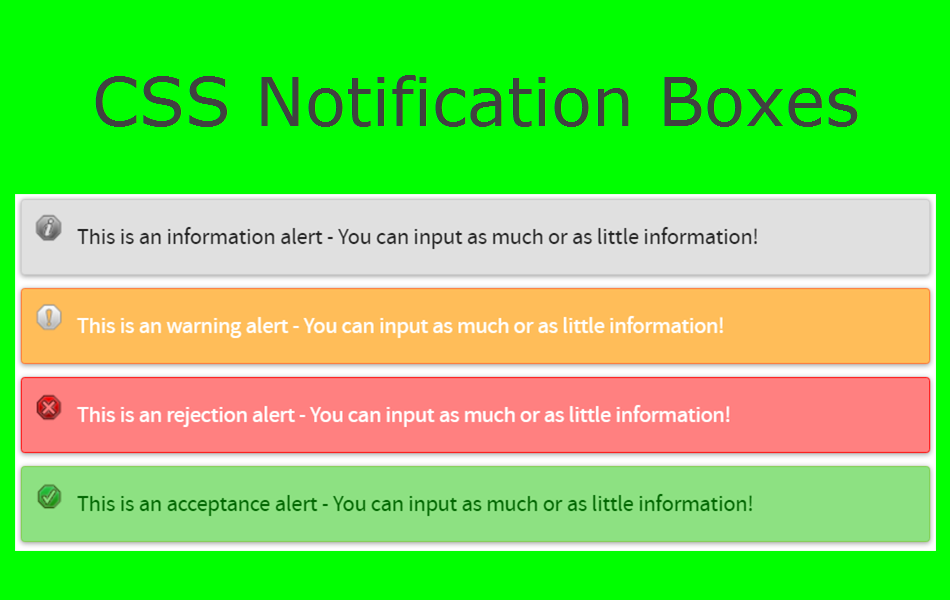
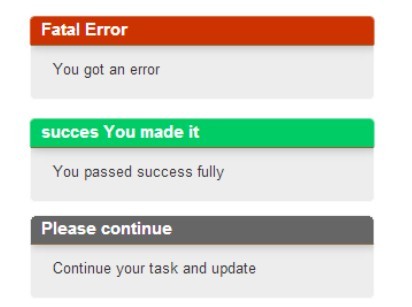
Creating Styled Boxes for Errors, Success, Examples, Notes and Tips | Day 1 | 50 Days of Intermediate HTML + CSS Projects - DEV Community

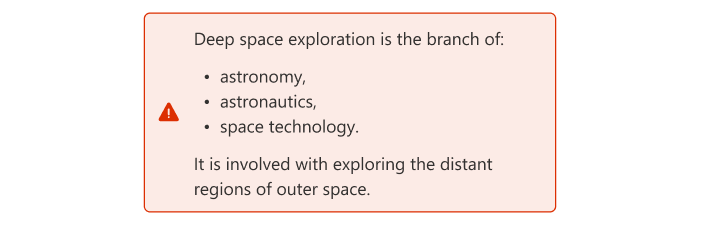
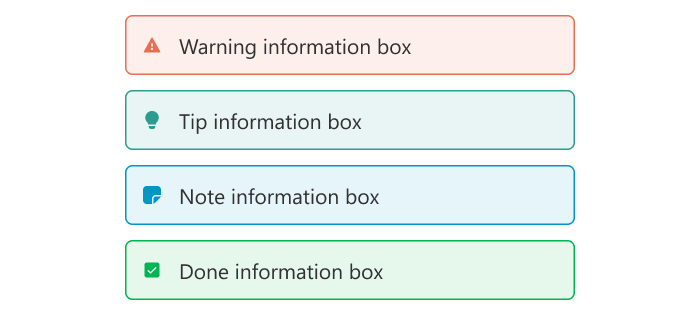
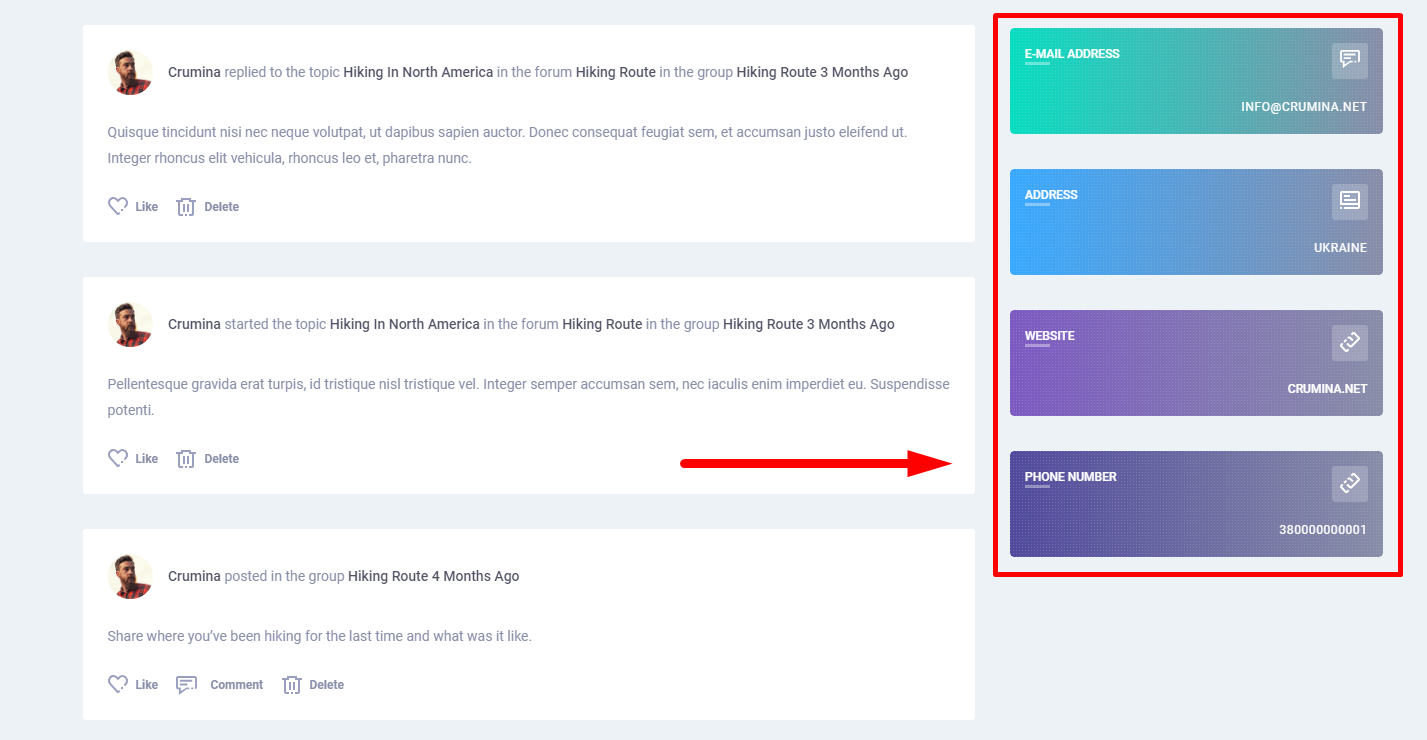
Customize the Color of Information Box using CSS tweaks in Canvas - Web Design with WordPressWeb Design with WordPress