
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

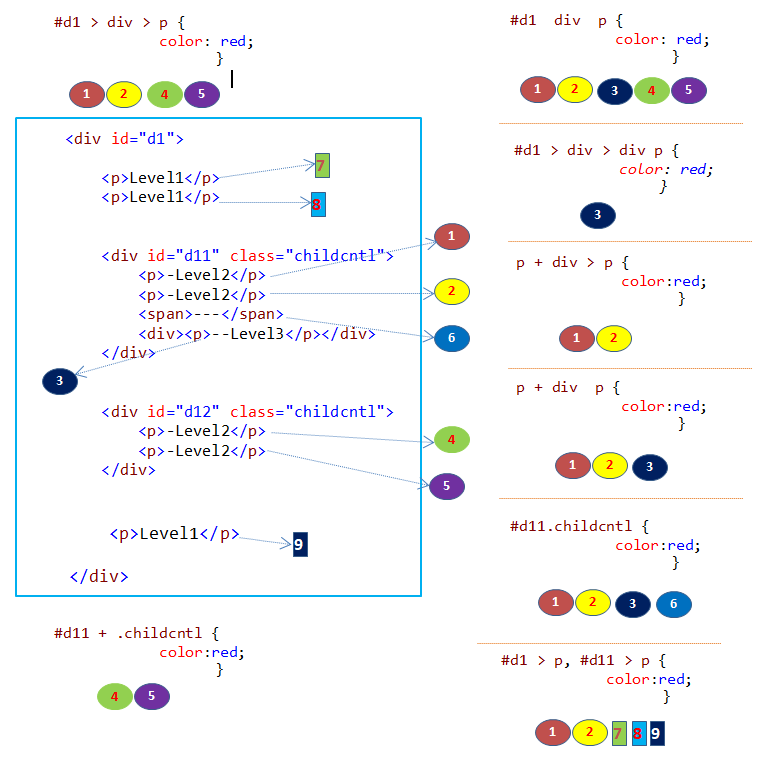
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

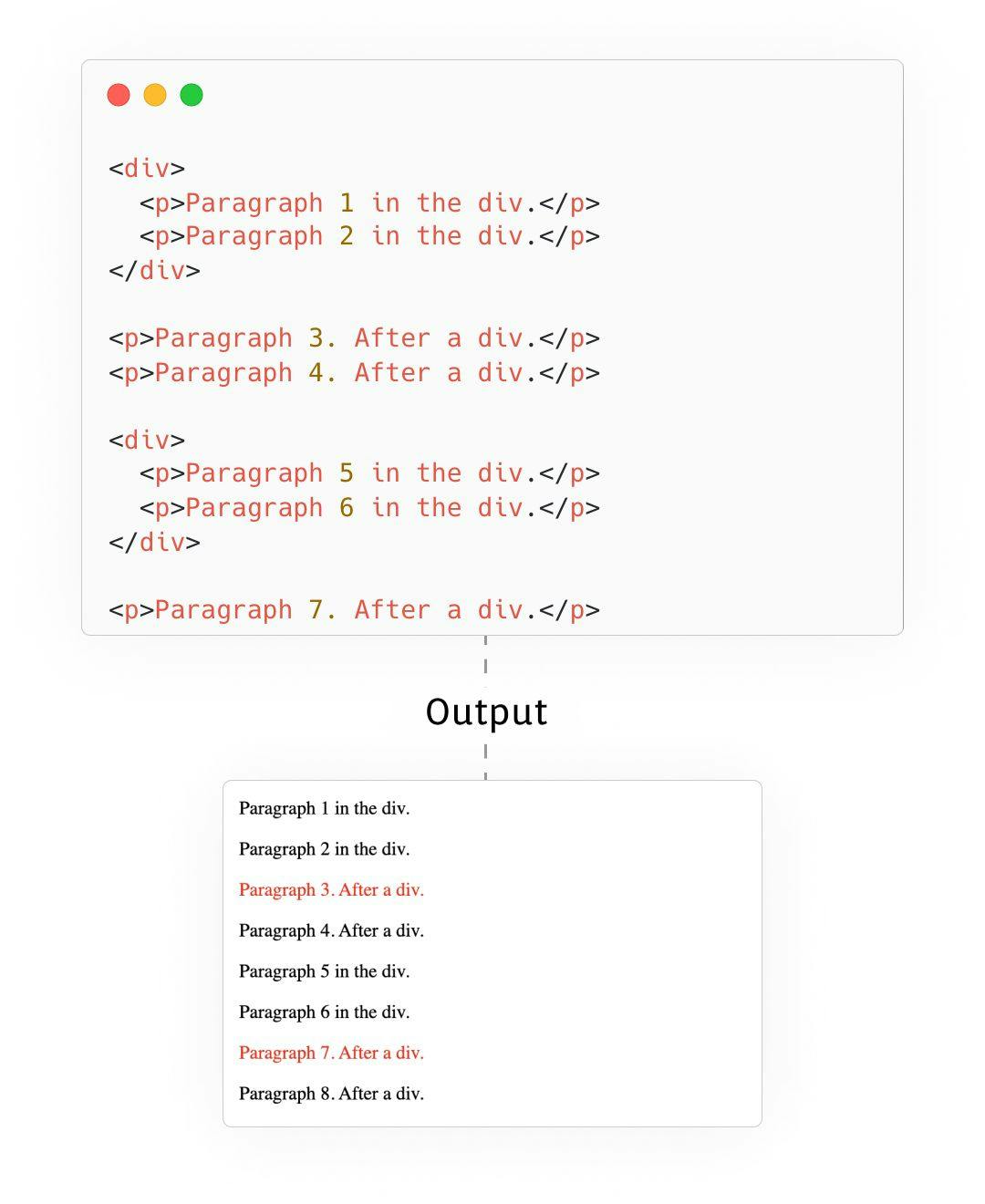
11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces


















![1.9 body Elements: hr, p, br, div - Web Programming with HTML5, CSS, and JavaScript [Book] 1.9 body Elements: hr, p, br, div - Web Programming with HTML5, CSS, and JavaScript [Book]](https://www.oreilly.com/api/v2/epubs/9781284091809/files/images/9781284093698_CH01_FIG07.jpg)
