Post Body field (rich text editor) tabindex skipped on form entry using keyboard tab - Get Help - Gravity Forms

Sham Gurav on LinkedIn: #dailyfrontend #html #frontend #javascript #html5 #event #css #css3… | 61 comments

Specify tabindex for the #__next div to make NextJS apps accesible · Issue #40196 · vercel/next.js · GitHub

html - "Elements should not have tabindex greater than zero" - Nonzero Tabindex Breaks Validation & 508 Compliance - Stack Overflow

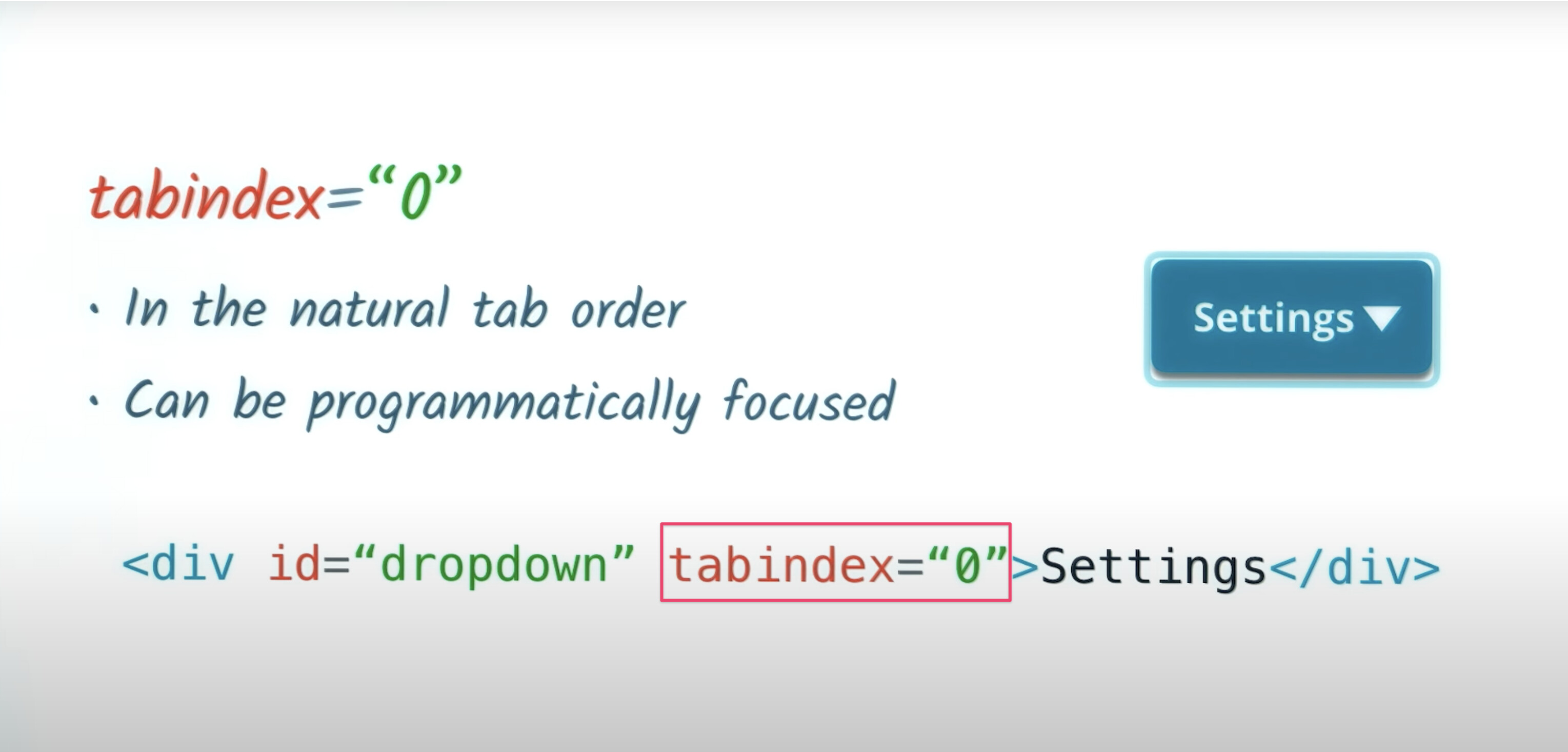
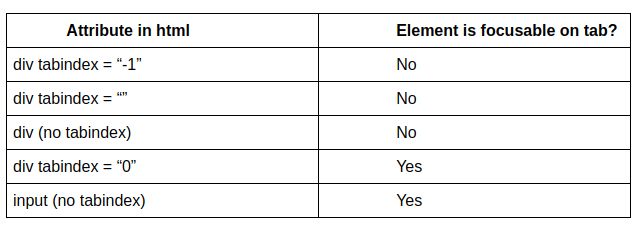
Pratham on X: "19. Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow