How to CREATE a Responsive Navigation Bar with Equal Width Menu Links Using HTML5 & CSS3 | New - YouTube

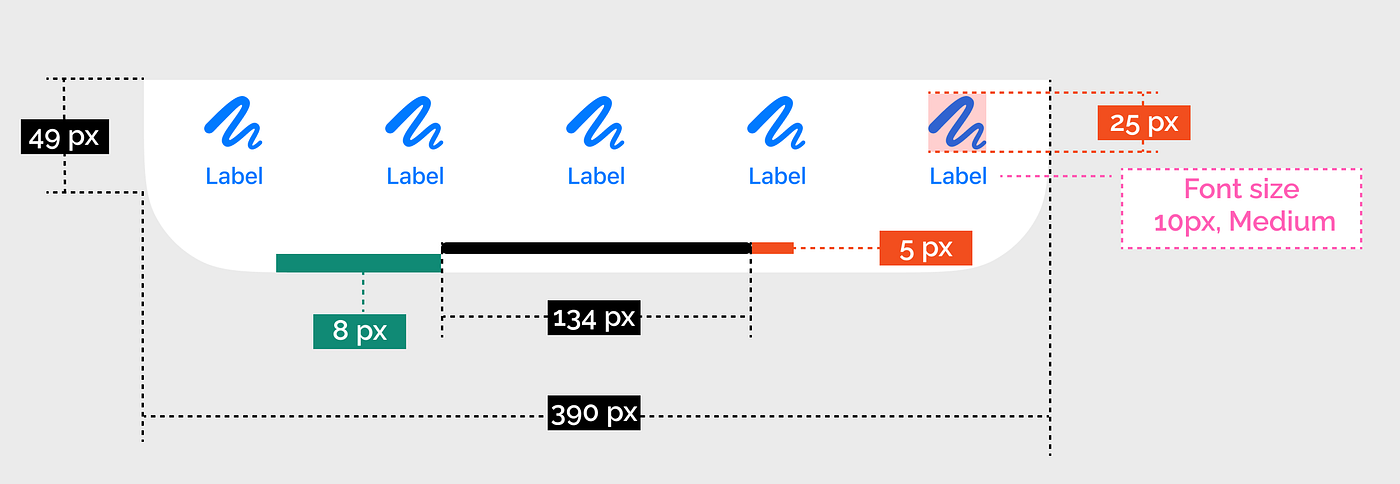
Darshan • UI/UX Designer on Instagram: "FAB Navigation Bar Size Guide. Starting a new UI Elements Size Guide Series! Perfectly tailored for your design needs. Use these guides to create pixel-perfect interfaces.
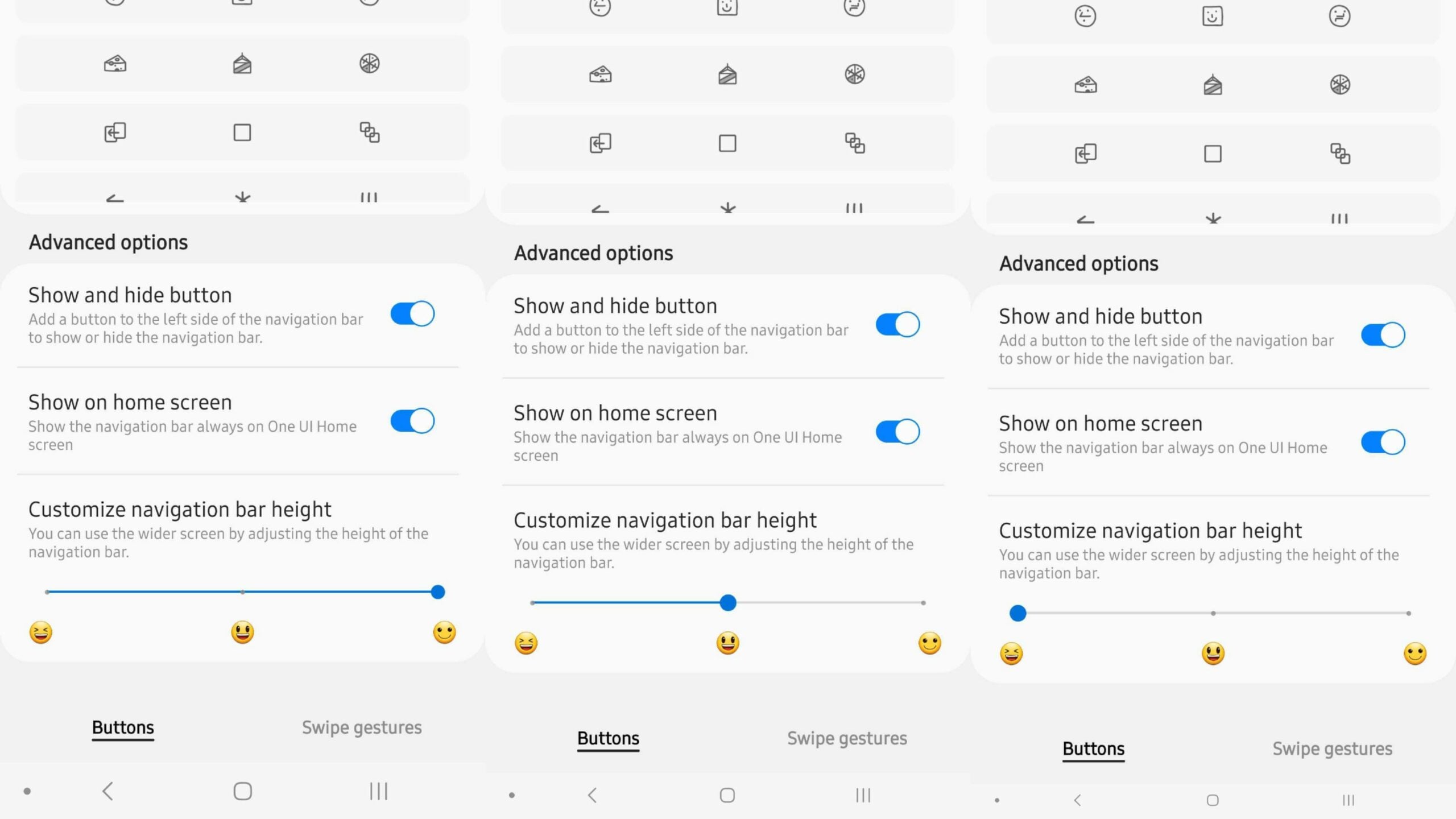
![BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub](https://user-images.githubusercontent.com/32036535/61101562-79768100-a427-11e9-9678-bd91ce0c8d91.png)
BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub